
Role Product Design - 2019
Focus: UX Strategy, Visual Design, Research, System Flows, Prototyping
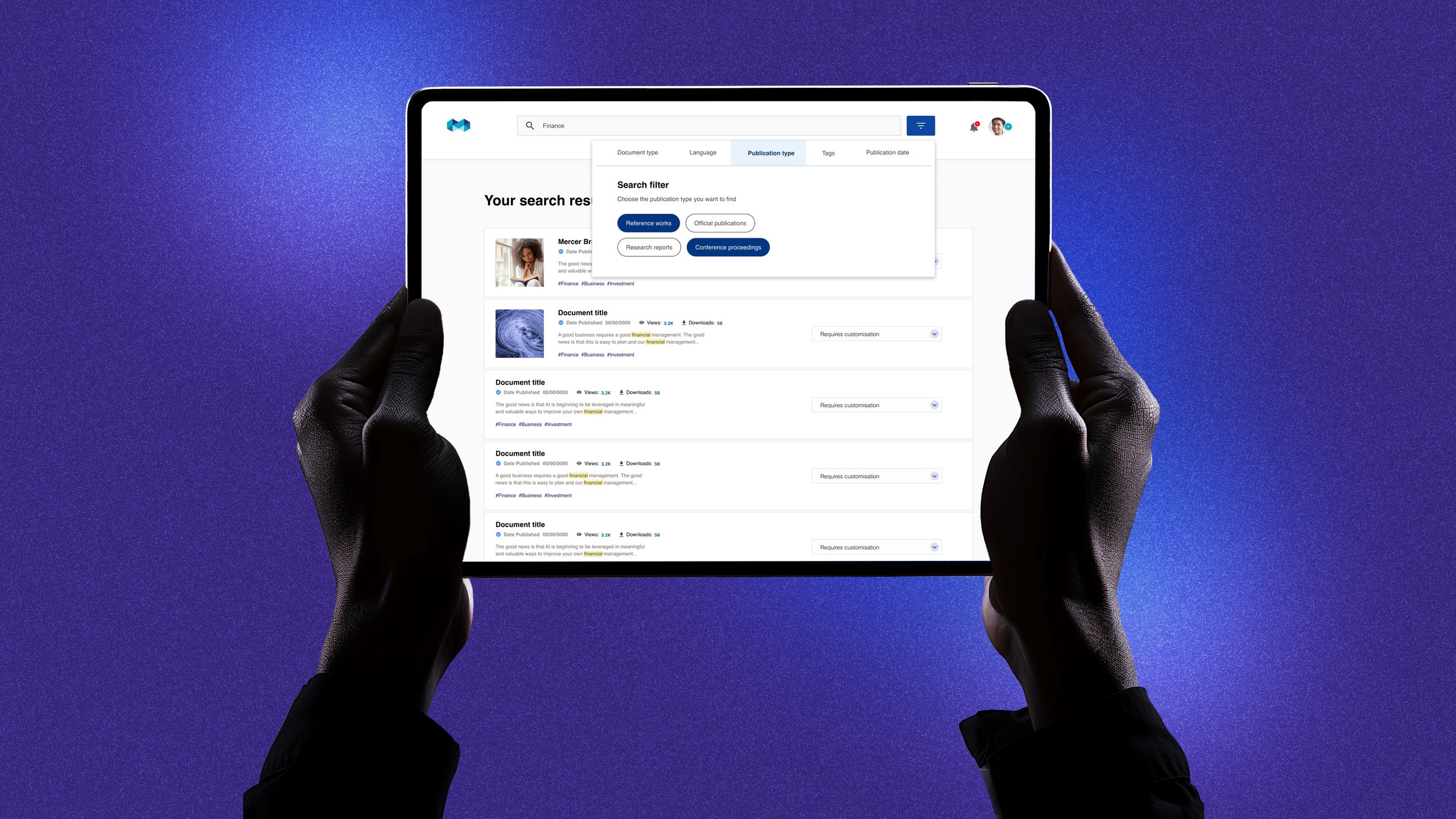
Mercer Brain is an AI-powered assistant built to simplify how content is uploaded, discovered, and used across Mercer’s platforms. Before this initiative, valuable resources were scattered across multiple systems—leading to time-consuming searches, duplicated documents, and lost insights.
Impact: 100% of beta users said it took them less time to find or upload content using Mercer Brain compared to existing systems.
Users: 20,000+ internal employees
Platforms: Internal web app (desktop-first)
Timeline: 4 weeks
Team: 1 PM, 2 engineers, 1 designer
Tools: Sketch, Jira/Confluence, Google Sheets, Flinto, Overflow
Quick stats
Employees and clients were struggling with:
Disjointed systems—content spread across multiple portals
Wasted time—users were uploading content without visibility into existing materials
These issues led to missed insights, duplicated effort, and frustration across global teams.
The problem
System Mapping, Rapid Alignment, Task Flows & Wireframes, User Testing, Competitive Analysis, Prototyping, Research Assistant
Process
Translate complex AI functionality into a simple, user experience that could improve productivity for both employees and clients. I led the end-to-end design of the pre-release version, including:
Translating backend AI architecture into clear system flows
Designing task-specific wireframes for key user actions
Collaborating with PMs, stakeholders, and developers
My Role & Scope
1/8
System Mapping
I started by creating a system flow diagram to visualise how the AI aggregated and scored content from multiple sources. This clarified where design could enhance the human-AI handoff—especially in editorial support and content surfacing.
2/8
Rapid Alignment
To avoid ambiguity later, I initiated an early client sync to clarify business goals and platform constraints. This helped us prioritise important screens before progressing further in the design process.
3/8
Competitive Research
I conducted a comparative audit of Drupal, Medium, and Google Scholar, identifying opportunities for simplicity, content tagging, and frictionless upload and edeting. These insights informed our navigation and metadata structure.
4/8
Task Flows & Wireframes
Designed flows around high-frequency actions:
Uploading a document
Dashboard insights
Tagging and editorial review
Wireframes were built to emphasize clarity, minimal input burden, and contextually intelligent recommendations.
5/8
Lean, Focused Scope
Rather than over-design, I focused on mission-critical screens—those that directly affected user productivity and decision-making. This kept the MVP clean and purposeful.
6/8
User Testing
We ran baseline usability tests to validate design assumptions. Pain points like fragmented navigation and unclear upload status were flagged—further more we tested the early design to address any success or challenges.
7/8
Decision Mapping
After the research I analysed the user goals and motivations: By mapping out the factors that influence a user's decision at each point. This helped with designing features that aligned with user needs. This was then noted down on the task flows.
8/8
Impact
Beta users (20/20) said Mercer Brain made it faster to find or upload documents
Helped reduce redundant content uploads across teams
Paved the way for wider rollout across internal teams and clients
Reflections & Learnings
Designing Mercer AI presented several key challenges, including:
I should’ve asked more strategic questions earlier—especially around cross-platform integration constraints.
Collaborate more with the devs
But overall, this was a deep dive into AI-driven design, systems thinking, and creating value from behind-the-scenes complexity.




